Publique no seu site
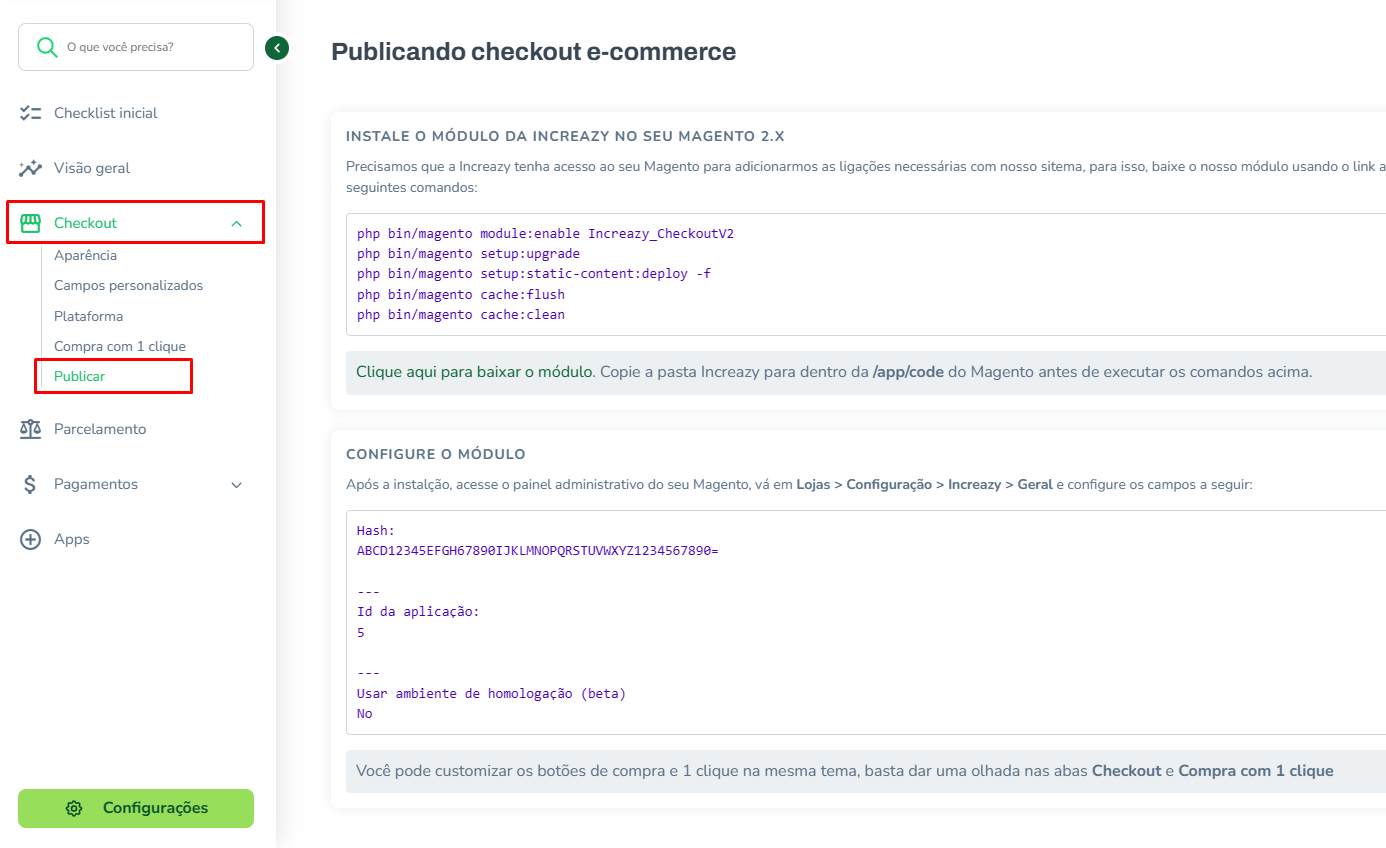
Você poderá ver um tutorial mais especifico para as suas configurações acessando o painel em: Checkout > Publicar.

Normlamente esses tutoriais se consistem em 3 ou mais partes, sendo as principais:
1. Importar o Increazy Checkout no seu site
A importação de do script deve ser feita dentro da tag <head> do seu site, o script importado é responsável por capturar o seu botão de compra, para que quando seu cliente clique nele o checkout seja apresentado com o produto ou carrinho informado. Veja um exemplo do código dessa etapa aqui:
<script>
var script = document.createElement('script');
script.src = "https://storage.increazy.com/scripts/checkout.js?app={appID}&type=onebuy&tm=" + (+ new Date());
document.head.appendChild(script);
</script>
2. Usar o Google Analytics para restrear o cliente
Comumente usado em ecommerces, o Google Analytics permite você analisar o funil de acessos dos seus clientes. Para não perder esse recurso, você precisa fazer uma pequena configuração no seu GTM para que o compartilhamento de dados entre o seu site e nosso checkout seja feito sem problemas:
-
Encontre a tag Google Analytics: Univeral Analytics no seu GTM.
-
Em Mais configurações > Campos a serem definidos adicione 3 novos campos:
page = {{Page Path}}
cookieDomain = auto
allowLinker = true
- Em Mais configurações > Acompanhamento de vários domínios edite o campo Vincular domínios automaticamente, adicionando o valor:
*.increazy.com,*.test.increazy.com
3. Edite o seu botão de compra
Por fim, você precisará editar o botão de compra do seu site, para que quando ele seja clicado o Increazy Checkout seja chamado. Para isso, basta colocar uma ação de clique customizada nele, essa ação de clique chamará o método $increazyCheckoutPay, que foi criado pelo script importado no passo 1. Veja um exemplo de botãao de compra:
<button onclick="$increazyCheckoutPay('plano-enterprise')">
Comprar agora
</button>
Nesse caso, quando o cliente realizar o clique no botão, o checkout será iniciado para a compra do Plano Enterprise.
Criando botões para checkouts de planos e membros
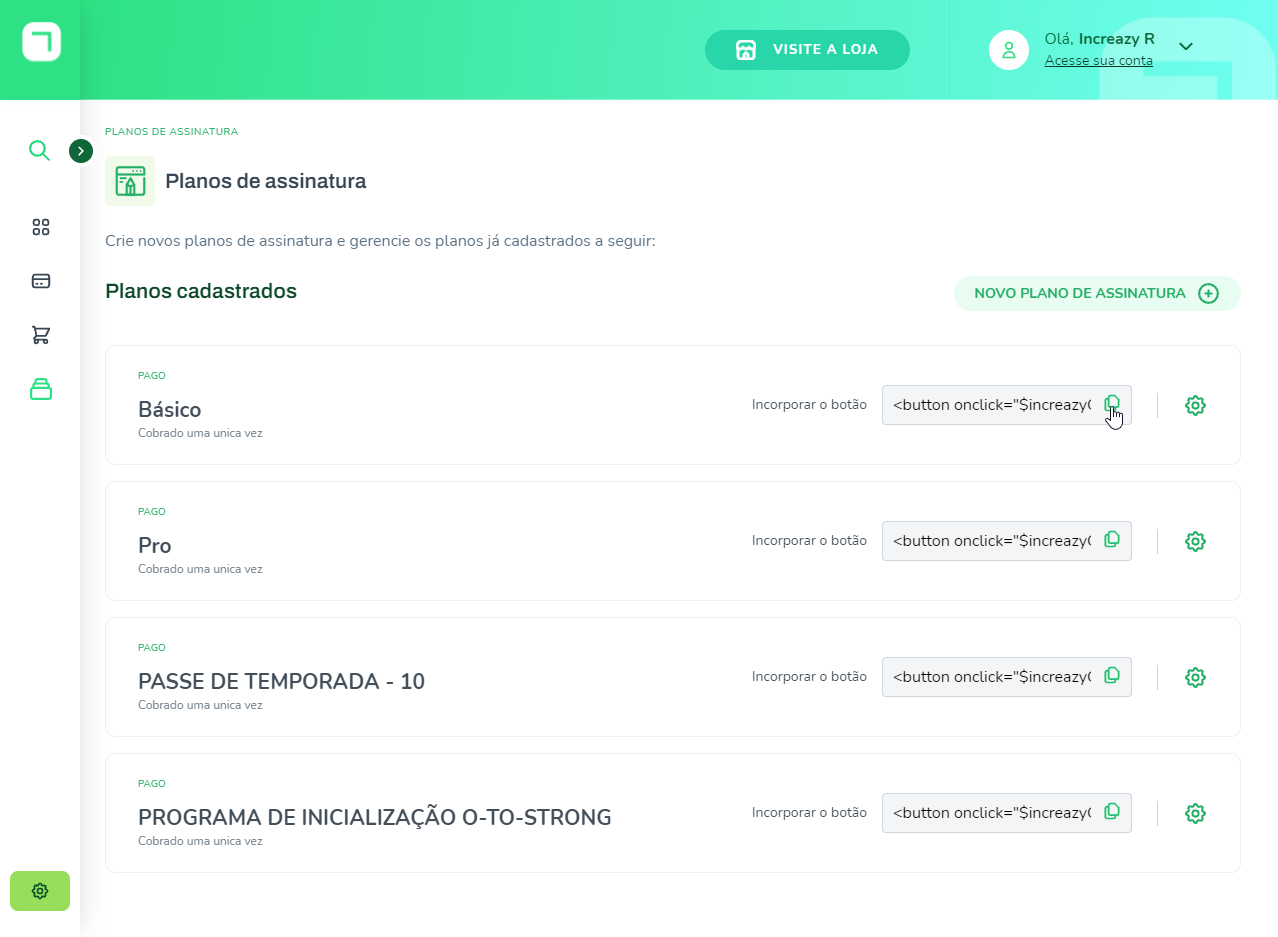
Para disparar um checkout de compra de planos, você precisa informar o SKU do plano no botão. Você pode descobrir esse SKU no dashboard, indo em Planos e membros > Planos e copiando o botão do plano desejado.

Criando botões para checkouts de ecommerces
Cada plataforma possui uma forma de instalação diferente, pois em algumas você precisará baixar e instalar um mpodulo da Increazy, e em outras conectar nosso app à plataforma, nesses casos sempre recomendamos seguir o tutorial presente dentro do nosso dashboard.
Porém o botão de compra sempre seguirá o seguinte padrão:
<button onclick="$increazyCheckoutPay('id-carrinho', 'token-usuario')">
Comprar agora
</button>