Como criar um CMS Global
Para criar um cms global é importante entendermos que precisamos de um contexto para que faça sentido o CMS Global ser executado. No exemplo que iremo utilizar, vamos criar um elemento comum ao qual já estamos acostumados (para saber como criar um elemento clique aqui. Nosso elemento então será um banner, que irá ser chamado na página Home e também na página de Categoria.
Clicando aqui você encontra todos os tipos de conteúdo que poderão ser utilizados no CMS Global.
Vamos chamar então o elemento de 'banner-global', e dentro dele vamos colocar o seguinte código:
{% set bannerGlobal = _cmsGlobal('image', 'Banner global', 'ID da categoria', product.product_category_id) %}
{% if bannerGlobal.content && bannerGlobal.content.desktop_url %}
<div class="banner-global">
<img src="{{ bannerGlobal.content.desktop_url }}" />
</div>
{% endif %}
Indo mais a fundo no código acima, temos a chamada do método _cmsGlobal() que possui alguns parâmetros:
Tipo: No exemplo estamos usando o text mas aqui tem uma lista de todos os tipos de CMS's aceitos na PWA.Nome do bloco do CMS: O nome é uma referência para o lojista que identificará o bloco na tela de listagem dos blocos de conteúdos do CMS.Label da entidade: Caso você queira validar o bloco apenas se atender ao requisito da entidade (atributo) de um produto/categoria, o terceiro parâmetro será a label desse atributo/entidade. (Não é obrigatório)Atributo da entidade: Esse é o atributo do produto/categoria que será usado para validar baseado no valor que o lojista aplicar nas configurações do bloco no CMS. (Não é obrigatório)
Em seguida, temos o código HTML que faz a chamada desse conteúdo do CMS global, muito similar ao HTML de um CMS comum como mostramos nesse tutorial.
Feito os passos acima, podemos chamar o nosso elemento 'banner-global' com {% include 'pasta/banner-global' %} na página Home e o mesmo elemento na página de Categoria. Ao realizar qualquer alteração do conteúdo do CMS global, nesse caso a imagem, o elemento será atualizado para todas as páginas.
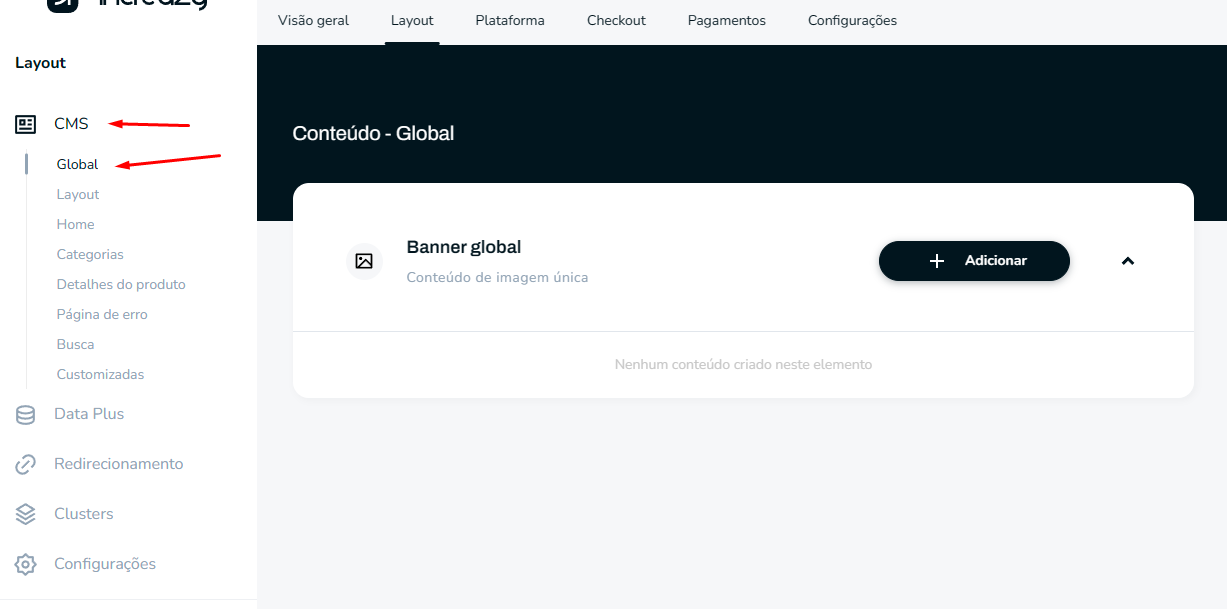
Veja o exemplo abaixo de como ficará nosso CMS Global. Para acessar no painel é bem simples, basta ir no menu lateral CMS > Global.

Ao clicar em Adicionar você verá que é um conteúdo igual o CMS comum que temos aqui. Basta alimentar as imagens "Desktop" e "Mobile" (caso o desenvolvedor tenha aplicado no código a chamada do atributo bannerGlobal.content.mobile_url).
Você verá também que ainda no popup lateral um pouco mais abaixo das Informações da imagem, existe um campo chamado Visibilidade por entidade, isso significa que lá no código foi configurado essa chamada no terceiro e quarto parâmetro do método _cmsGlobal(tipo, label, labelEntidade, atributoEntidade).

Para aplicar uma regra de visibilidade para esse conteúdo do CMS Global, basta ativar o toggle para ON como mostra na imagem acima, e aplicar a condição e valor para que a regra seja validada. A regra você verá no subtitulo da sessão, que está escrito: "Mostrar quando o ID da categoria for". Ou seja, para que seja válido essa regra, o elemento 'banner-global' do nosso exemplo precisa estar localizado onde tenha acesso à esses atributos, como em uma página de produto ou de categoria por exemplo, ou até mesmo nos cards de produtos.