Dados da tabela
De forma simples, vamos à explicação de como alimentar a tabela do Data plus.
Alimentando manualmente
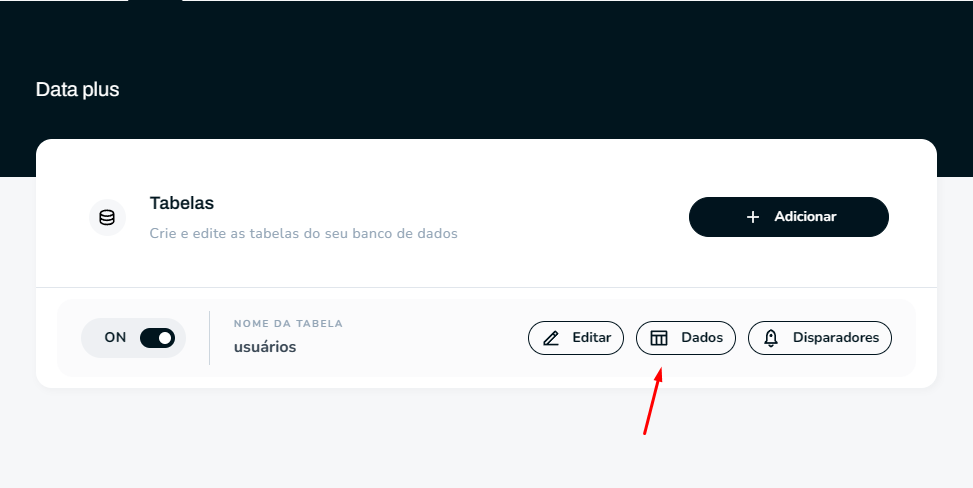
No painel da PWA, ainda na tela de criação da tabela, você irá notar que existe um botão chamado Dados na listagem da sua tabela criada. Veja abaixo:

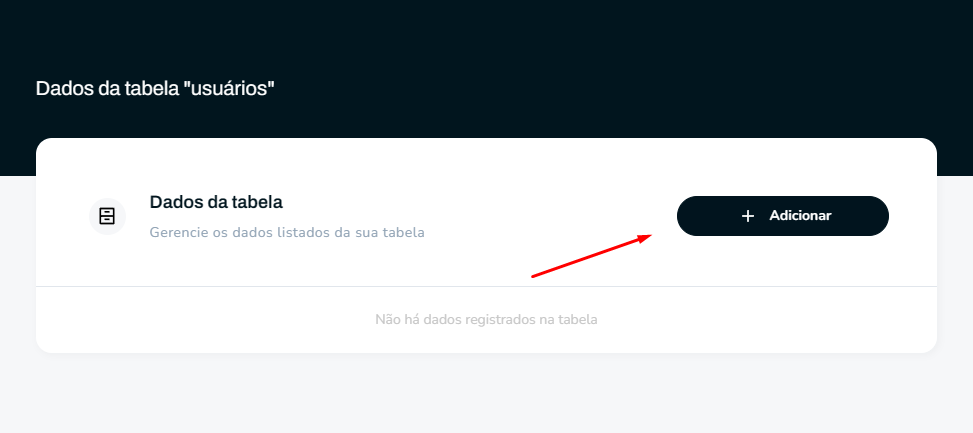
Ao clicar você será redirecionado para a tela de listagem de dados da tabela. E irá notar um botão de Adicionar no canto direito superior.

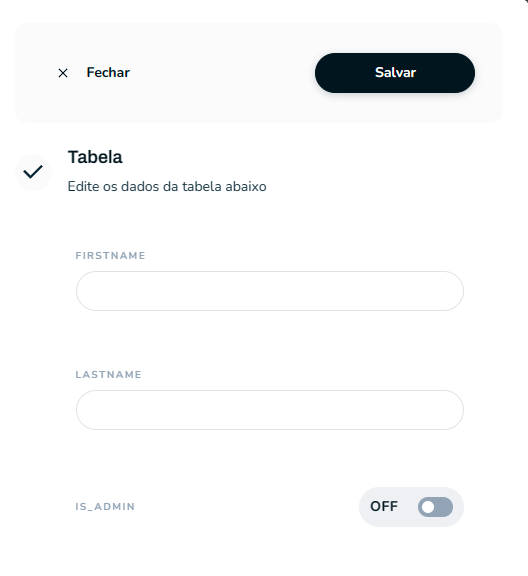
Em seguida irá abrir um "popup" lateral com as colunas que foram criadas no exemplo de criando uma tabela, percebe-se que foram criadas três colunas: "Nome", "Email" e "Idade". Veja no exemplo abaixo:

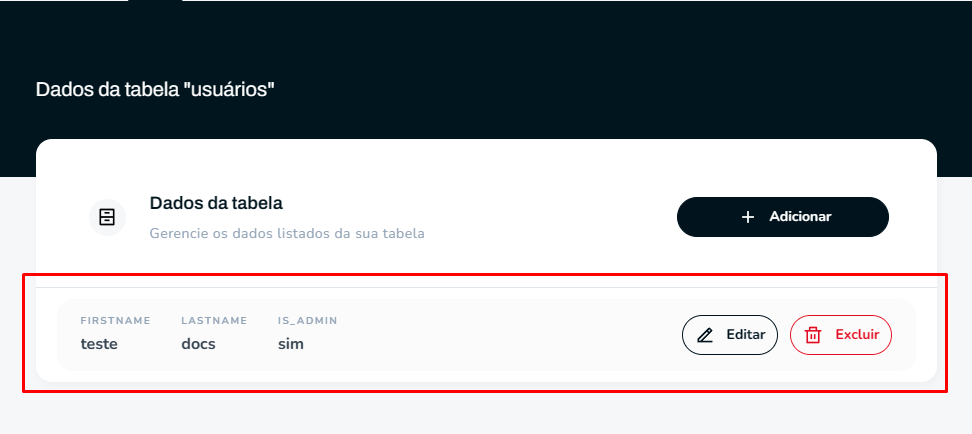
Para salvar uma informação na tabela, basta alimentar os campos e clicar em Salvar. Em seguida você irá notar que a informação foi salva na tabela. Caso queira Editar ou Excluir, basta seguir os botões da linha criada para realizar as ações. Veja abaixo:

Alimentando via código pela IDE
Vamos mostrar agora como fazer o exemplo anterior de forma automática, onde você pode criar um formulário e enviar a "requisição" para salvar no Data plus via código.
Cadastrar uma informação
É bem simples, basta fazer a chamada do método padrão da PWA abaixo em sua função de salvar os dados:
_database('usuarios').create({
firstname: 'teste',
lastname: 'docs',
is_admin: true
});
O método _database('nome_da_tabela') recebe por padrão uma string no parâmetro que é exatamente o nome dado na sua tabela do Data plus.
Ainda no método você irá notar a chamda do .create({}) que é o responsável por salvar os dados passados em seu "body". O objeto passado no exemplo acima, são exatamente os slugs das colunas que estamos utilizando em nosso exemplo de formulário de contato.
Dessa forma ao executar a chamada do método, os dados serão enviados diretamente para o Data plus, lembrando, é importante validar o formulário para que se adeque às restrições das colunas como por exemplo para colunas "obrigatórias".
Atualizar uma informação
Semelhante ao "criar" mostrado acima, o "update" é bem simples, basta seguir o código abaixo:
_database('usuarios').update('id_da_linha_da_tabela', {
firstname: 'John',
lastname: 'Doe',
is_admin: false
});
Temos então a chamada do _update(id, body), ele recebe dois parâmetros o id, e o body. O id seria a identificação da linha da tabela, e o body seria as informações que serão atualizadas na sua tabela.

A tabela retornará uma lista de rows e nela você poderá ver o campo extra id que é criado automaticamente ao salvar uma nova informação.
O ID da linha da tabela é retornado via requisição, a requisição no caso seria uma busca dos dados da tabela como mostra abaixo no exemplo Buscar uma informação.
Buscar uma informação
- Para buscar uma informação da tabela, basta seguir o código abaixo:
_database('formulario_de_contato').search('nome_do_campo', '=', 'valor');
Com a chamada do .search('campo', '=', 'valor') é possível buscar qualquer informação da tabela baseado em algum campo.
- Temos também a listagem em massa das informações da tabela veja abaixo:
_database('formulario_de_contato').list(1, 10);
Já nesse exemplo usando o .list(1, 10) irá trazer todos os dados da sua tabela, com a paginação onde 1 é a página atual e 10 é o limite de itens por página.
- E por fim temos a busca de apenas uma linha da tabela baseado no
id, veja abaixo:
_database('formulario_de_contato').get('id_da_linha_da_tabela');
Remover uma informação
Siga o código abaixo:
_database('formulario_de_contato').remove('id_da_linha_da_tabela');
Para remover é bem simples, basta fazer a chamada do .remove('id') passando o "id da linha da tabela".