Home
Sem muito segredo, tanto a página home quanto qualquer outra página do painel, são livres para serem aplicados qualquer tipo de conteúdo html, incluindo tags scritps e etc. Aqui vai um exemplo bem simples de uma página home já estruturada com algumas funcionalidades padrões, mas não se preocupe, vamos explicar cada uma delas.
<main class="pwat-home ismobile-top-menu">
<h1>Meu site | Simples, fácil e rápido.</h1>
<!-- BANNER PRINCIPAL -->
{% include 'inicial/slide principal' %}
<!-- SLIDE DE PRODUTOS "MAIS VENDIDOS" -->
{% set titulo = _cms('text', 'titulo segunda vitrine') %}
{% set produtos = _cms('products', 'produtos segunda vitrine') %}
{% include 'inicial/slide de produtos' with { id: '2' } %}
<section>conteudo x</section>
<div>conteúdo y</div>
<article>conteúdo z</article>
</main>
{% include 'scripts' %}
<script src="{{ _asset('home-scripts/index.js') }}"></script>
Como se trata de uma página, ou melhor dizendo, o conteúdo de uma página, a forma mais viável é "envolver" todo o conteúdo dentro de uma unica tag, nesse caso a tag <main>.
Dentro dela nós temos algumas chamadas "especiais" que são padrões que criamos para facilitar a organização e o desenvolvimento.
Importando elemento
{% include 'inicial/slide principal' %}
Faz a chamada de um 'elemento' que está localizado na "aba" Elementos > inicial > slide princial.html. Note que a chamada é feito pelo include, e logo em seguida importamos o arquivo desejado, caso ele esteja dentro de alguma pasta, é necessário passar pasta/nome-arquivo.
Obs.: Esse tipo de chamada só funciona para arquivos que estão dentro da "aba" de Elementos.
Para saber mais sobre os elementos clique aqui.
Vitrine de produtos na Home
{% set titulo = _cms('text', 'titulo segunda vitrine') %}
{% set produtos = _cms('products', 'produtos segunda vitrine') %}
{% include 'inicial/slide de produtos' with { id: '2' } %}
Vamos por parte:
{% set titulo = _cms('text', 'titulo segunda vitrine') %}: Cria um atributo customizável do tipo text onde o seu conteúdo será exibido no ambiente de CMS - Textos. O valor desse 'texto' é preenchido diretamente no ambiente de "CMS" de forma intuitiva para que possa ser alterado facilmente.
{% set produtos = _cms('products', 'produtos segunda vitrine') %}: Cria um atributo customizável do tipo products onde o seu conteúdo será exibido no ambiente de CMS - Produtos. O valor dos produtos é preenchido diretamente no ambiente de "CMS" de forma intuitiva para que possa ser alterado facilmente.
Não se preocupe, logo logo você entenderá perfeitamente o funcionamento desses atributos.
{% include 'inicial/slide de produtos' with { id: '2' } %}: Importa o elemento que está dentro de Elementos > Inicial > Slide principal.html. Além do include e da pasta/nome-elemento, temos um parâmetro chamado with onde você pode passar um campo extra para ser usado da forma como desejar, nesse caso, o campo id: '2' foi usado para diferenciar a chamada do mesmo elemento mais de uma vez, ou seja, podemos chamar o inicial/slide de produtos quantas vezes necessária onde o conteúdo dele será diferente, porém, usando o mesmo layout. É uma forma simples de reaproveitamento de layout.
Vamos dar uma olhada mais a fundo no elemento slide de produtos.
{% if produtos.content %}
<section class="pwat-slide__products re-edition" data-grid="center-center">
<h2 class="pwat-slide__products-title">
{{ titulo.content.title }}
</h2>
<div
class="swiper home-products-campaign-{{ id }}"
id="home-products-campaign-{{ id }}"
>
<div class="swiper-wrapper">
{% for product in produtos.content %}
<div class="swiper-slide">
{% include 'cartao de produto' %}
</div>
{% endfor %}
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination home-products-campaign-{{ id }}-pagination"></div>
</div>
</section>
{% endif %}
Lembra do
with { id: '2' }? Pois então, note que ele está sendo chamado algumas vezes como{{id}}nos atributosclass=eid=das tags, dessa forma é como podemos diferenciar o conteúdo reaproveitando o mesmo layout, pois nesse caso como se trata de uma vitrine onde nela é executado alguns scripts para que funcione o slide de rolagem de conteúdo, o campo{{ id }}serviu como uma 'luva' para diferenciar quantas vitrines eu precisar reaproveitar desse layout.
Explicando o código:
{% if produtos.content %}
{% endif %}
O HTML só será exibido caso tenha algum conteúdo preenchido no 'CMS' no elemento chamado 'produtos segunda vitrine', caso não tenha o HTML é removido. Lembrando que o objeto 'produtos' é aquele que criamos logo acima {% set produtos = _cms('products', 'produtos segunda vitrine') %}.
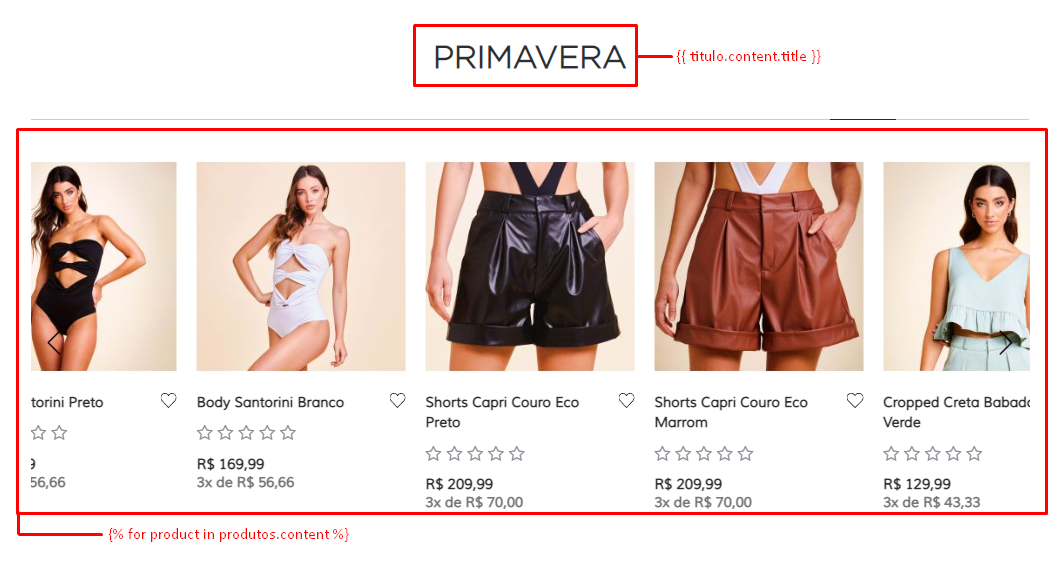
{{ titulo.content.title }}
Aqui temos o título da vitrine, lembrando que esse 'título' também é um conteúdo criado para o 'CMS' onde setamos acima o código: {% set titulo = _cms('text', 'titulo segunda vitrine') %}. O objeto titulo possui dentro dele o content, dentro de content temos dois campos: ** title ** e ** description **, nesse caso em específico estamos usando apenas o valor de title. Não é obrigatório usar o description caso não queira. Para entender mais sobre onde esses valores são preenchidos, veja em CMS - Textos.
{% for product in produtos.content %}
<div class="swiper-slide">
{% include 'cartao de produto' %}
</div>
{% endfor %}
Por fim, temos a listagem dos produtos que foram configuradas também no 'CMS', assim, o objeto produtos.content traz consigo um array com todos os produtos filtrados de acordo com a configuração feita pelo 'CMS'.
{% include 'cartao de produto' %}
Temos também a importação do elemento {% include 'cartao de produto' %} que está localizado em Elementos > cartao de produto.html, para saber mais sobre o elemento cartão de produto clique aqui. Claro que você tem a liberdade de criar quantos 'cards de produtos' necessários, e organizar por pastas, mas nesse exemplo estamos usando de acordo com nosso template base. Ao importar o elemento cartao de produto dentro do {% for product in produtos.content %} o atributo product fica disponível para o elemento utilizar e trazer todas as configurações do produto como: Nome, Descrição, preço e outros.
Por fim, temos o resultado final da nossa vitrine de produtos representada abaixo:

** Obs.: É importante destacar que separar o código das páginas por elementos é uma boa prática para que a manutenção do site seja mais simples e rápida. **