Tipos de conteúdo para o CMS
Essa explicação será mais voltada para desenvolvedores. Falaremos a seguir sobre a aplicação de chamadas de conteúdo diretamente no código.
Atualmente existem quatro tipos de conteúdo, são eles: Texto, Imagem, Catálogo de produtos e Catálogo de categorias.
Como faço para acessar o CMS? É simples! Clique na opção
Layoutno menu superior do painel, lá você irá notar que o menu lateral possui uma 'aba' chamadaCMS, nela você poderá acessar as páginas em que foram inseridas as chamadas de código de conteúdo CMS.
Conteúdo de texto
Temos dois tipos diferentes de conteúdo de texto, são eles: Texto simples e Múltiplos textos.
Texto Simples
Texto simples nada mais é do que a edição de um único conteúdo de texto, aplicando os campos título e descrição. Veja o código abaixo:
<article class="texto">
{% set meu_texto = _cms('text', 'meu exemplo de texto') %}
<h2 class="title">
{{ meu_texto.content.title }}
</h2>
<p class="description">
{{ meu_texto.content.description }}
</p>
</article>
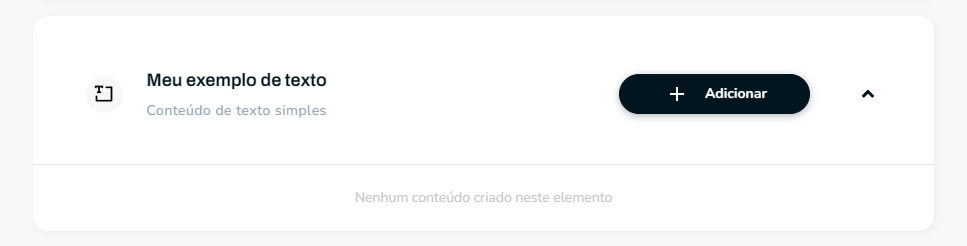
Iniciamos um atributo chamado meu_texto que recebe o método _cms(), onde são passados dois parâmetros, o tipo e o nome do conteúdo. O método é responsável por buscar os dados alimentados pelo CMS e também mostra para o CMS que no código existe um conteúdo editável, dessa forma o conteúdo irá aparecer automáticamente na tela do CMS, como mostra na imagem abaixo:

Você vai notar que o conteúdo se encontra vazio, sem nenhuma informação preenchida, vamos então adicionar um conteúdo clicando no botão Adicionar.
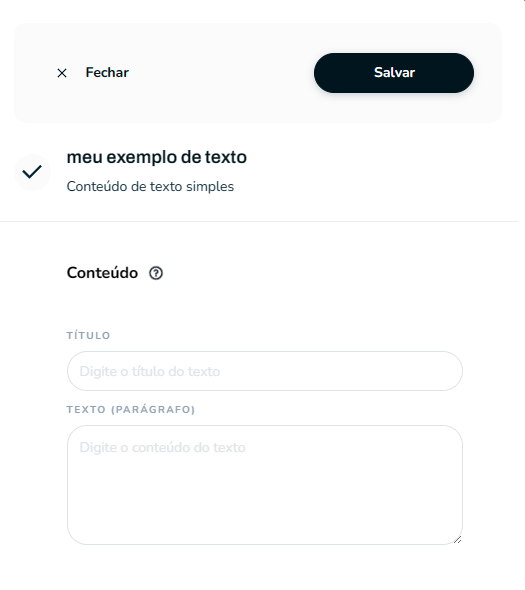
Ao clicar em adicionar, você vai notar a abertura de um "popup" lateral, que nos traz alguns campos para preencher, mas vamos falar dos dois principais campos para o conteúdo de texto simples, são eles: Título e Descrição. Esses dois campos são acessados pelos atributos mostrados no código acima: {{ meu_texto.content.title }} e {{ meu_texto.content.description }}, dessa forma você dará liberdade para os gestores de conteúdo do seu projeto editarem ele forma simples e rápida.
Após adicionar os textos, basta clicar em Salvar, como mostra o print abaixo.

Não é obrigatório usar os dois campos, caso você queira preencher apenas a descrição ou apenas o título, você tem total liberdade para isso. Assim como o uso dos atributos no código.
Múltiplos textos
Bem similar ao texto simples, o conteúdo de múltiplos textos permite você adicionar quantos textos forem necessários, aplicando os campos de título e descrição ou apenas um dos dois. Vamos então ao código para iniciar nosso conteúdo e reconhecê-lo no CMS.
<main class="textos">
{% set textos = _cms('texts', 'meus textos') %}
{% if textos.content %}
{% for info in textos.content %}
<p class="text">
<strong>{{ info.title }} </strong>
<span>{{ info.description | raw }}</span>
</p>
{% endfor %}
{% endif %}
</main>
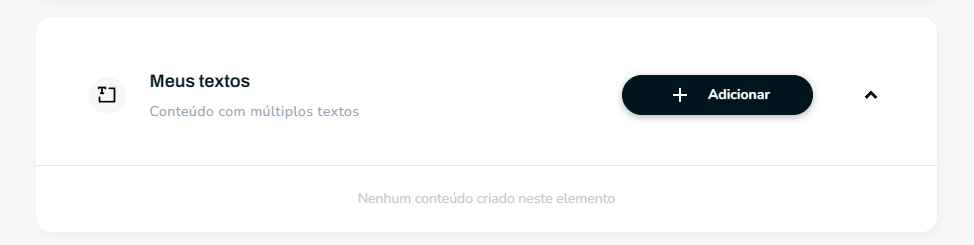
A chamada do método _cms() é a mesma, mudando apenas o tipo que é texts (no plural). Dessa forma o CMS vai reconhecer que nesse tipo de placeholder é possível inserir mais de um conteúdo.
Você verá que estamos chamando um {% for.. %} para buscar os conteúdos adicionados no CMS e listar o título e a descrição. No HTML, temos os seguintes atributos: {{ info.title }} e {{ info.description | raw }}.
Como mostra a imagem abaixo, no bloco do placeholder temos um botão Adicionar, que permite você criar uma lista de elementos de texto.

Conteúdo de imagem
Não muito diferente dos conteúdos de texto, o conteúdo de imagem também possui duas versões: Imagem única e Múltiplas imagens.
Imagem única
Vamos ao código:
{% set minha_imagem = _cms('image', 'minha imagem') %}
{% if minha_imagem.content %}
<!-- Obrigatório -->
<img src="{{ minha_imagem.content.desktop_url }}" alt="Desktop">
<!-- Opcional -->
<img src="{{ minha_imagem.content.mobile_url }}" alt="Mobile">
<!-- Opcional -->
<h2>{{ minha_imagem.content.title }}<h2>
<!-- Opcional -->
<p>{{ minha_imagem.content.description }}<p>
<!-- Opcional -->
<a {{ _href(minha_imagem.content) }}> Redirecionar </a>
{% endif %}
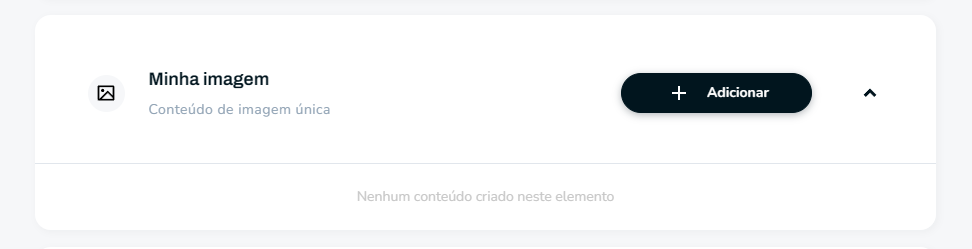
Na chamada do método _cms() temos o tipo image e o nome minha imagem. Dessa forma o código será reconhecido pelo CMS e apresentado da seguinte forma:

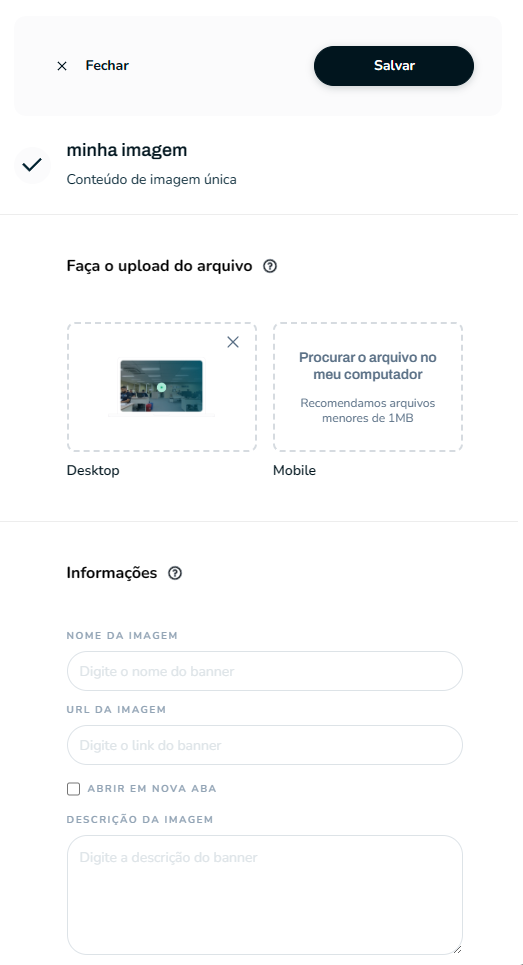
Por padrão o placeholder vem vazio. Basta clicar no botão Adicionar, para abrir o popup lateral.

Nas configurações laterais temos quatro campos que podem ser preenchidos: Imagem desktop, Imagem mobile, Nome da imagem, URL da imagem e Descrição da imagem.
A
URL da imagemdetermina o redirecionamento da url ao clicar na imagem. A forma mais simples de chamar o clique é aplicando o método_href(minha_imagem)passando o objeto criado em{% set minha_imagem = _cms(..) %}, onde o_href()já irá reconhecer o link do objeto automaticamente. Obs.: No código acima temos o exemplo do botão de redirecionamento.
O único campo obrigatório é o Imagem desktop, os outros não serão necessários para o funcionamento do conteúdo.
Múltiplas imagens
O formato é basicamente o mesmo, o que muda é que agora se trata de uma lista de imagens, então temos que acessá-la por um {% for .. %}. Veja o código abaixo:
{% set minhas_imagens = _cms('images', 'minhas imagens') %}
{% if minhas_imagens.content %}
<div class="imagens">
{% for imagem in minhas_imagens.content %}
<img src="{{ imagem.desktop }}" alt="{{ imagem.title }}">
<img src="{{ imagem.mobile }}" alt="{{ imagem.title }}">
<h2>{{ imagem.title }}<h2>
<p>{{ imagem.description }}<p>
<a {{ _href(imagem) }}> Redirecionar </a>
{% endfor %}
</div>
{% endif %}
Um ponto de atenção: dentro do loop for, cada objeto imagem possui atributos específicos que você deve acessar diretamente utilizano imagem.desktop, imagem.mobile, imagem.title e imagem.description.
Conteúdo para produtos e categorias
Trata-se do retorno de uma lista que pode conter produtos ou categorias, dependendo do tipo especificado no método _cms(). Essas listas são comumente utilizadas em elementos como Menus de categorias, Vitrines de produtos e outros contextos semelhantes. Em geral, elas exibem uma quantidade limitada de itens, que pode ser configurada no painel em Configurações > Catálogo, em Quantidade de produtos nas vitrines.
Não está relacionado com as telas de listagem de produtos. Para listar os produtos nas telas de categorias e busca siga esse exemplo.
Produtos
Para buscar uma lista de produtos, o processo é o mesmo dos outros modelos de CMS citados acima, vamos ao código:
{% set produtos = _cms('products', 'produtos da vitrine') %}
{% if produtos.content %}
<div class="product-list">
{% for product in produtos.content %}
{% include 'cartao de produto' %}
{% endfor %}
</div>
{% endif %}
O código é bem simples, foi passado no método _cms() o tipo products e o nome produtos da vitrine. Como a lista de produtos retorna todos os campos necessários para a exibição de um produto na tela, basta chamar no {% for .. %} o atributo product que poderá ser utilizado no elemento cartão de produto. Para saber mais sobre o cartão de produto clique aqui.
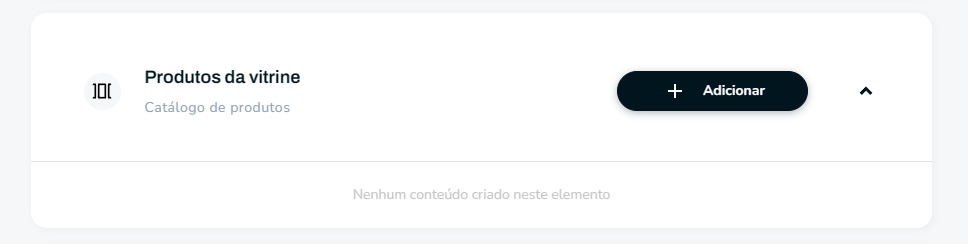
Vamos então ao CMS. Veja que o placeholder virá vazio, basta clicar no botão Adicionar.

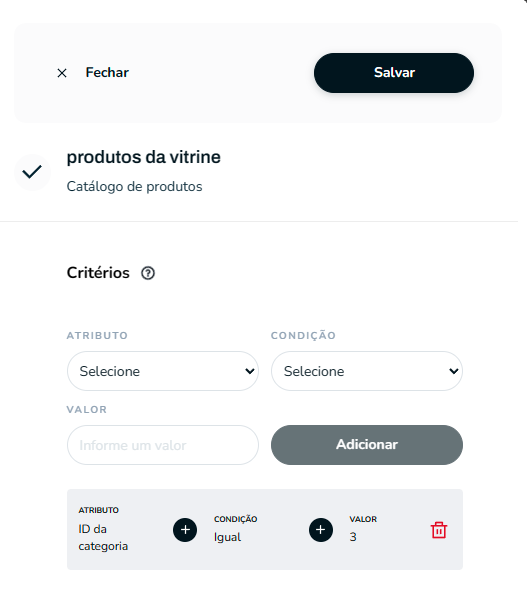
No popup lateral, você verá que existem alguns campos a serem preenchidos, ou melhor dizendo você criará uma lista com os critérios desejados para o retorno dos produtos.

No caso da imagem acima, estamos filtrando os produtos pela categoria que possua o ID igual a 3. Além da categoria, você pode aplicar outras regras e assim montar sua própria lista de produtos. No final, após montar sua lista de critérios, não se esqueça de clicar no botão Salvar. Feito isso, você já terá o retorno dos produtos na sua vitrine.
Categorias
De modo semelhante aos produtos, temos a listagem de categorias. Vamos ao código:
{% set categorias = _cms('categories', 'minhas categorias') %}
<div class="category-list">
{% for categoria in categorias.content %}
<span> {{ categoria.name }} </span>
{% if categoria.subcategories | length > 0 %}
{% for subcategoria in categoria.subcategories %}
<span> {{ subcategoria.name }} </span>
{% endfor %}
{% endif %}
{% endfor %}
</div>
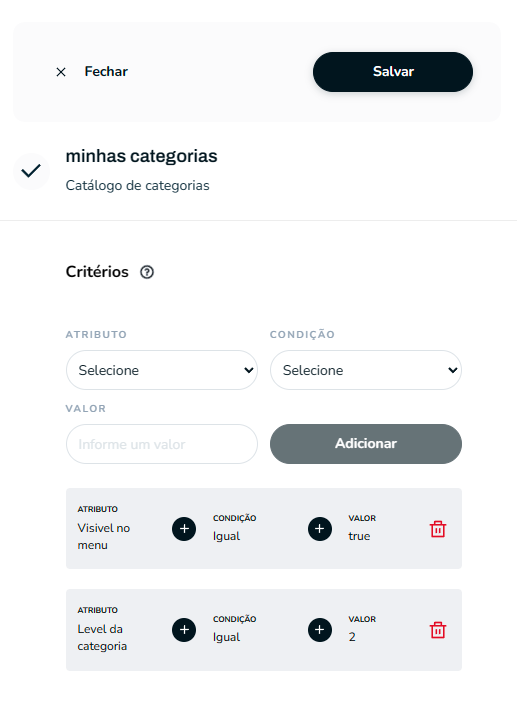
Você poderá criar uma lista de critérios para filtrar e buscar a sua lista de categorias mas, seguindo um exemplo padrão abaixo, temos um filtro base para que você possa entender melhor o funcionamento.

Basicamente estão sendo buscadas as categorias que estão marcadas como Visível no menu ou seja in_menu = true e que estão no level = 2. Nesse caso estamos chamando de level porque através desse level virão todas as categorias listadas.
Indo um pouco mais a fundo na explicação, nós temos:
- Categoria A (Level 1)
- Categoria B (Level 2)
- Categoria C (Level 3) | Ativo
- Categoria D (Level 3) | Inativo
- Categoria E (Level 3) | Ativo
- Categoria B (Level 2)
Ou seja, as categorias retornadas serão C e E.
Para complementar a explicação, temos um exemplo de chamada de categorias no menu de categorias, mostrado na sessão IDE - Elementos - Elementos Importantes - Header.