CMS Global
Um CMS Global nos dá a possibilidade de gerenciar um conteúdo que pode ser chamado em várias partes do projeto, como por exemplo um banner que será exibido tanto na homepage, quanto em uma página de categoria. Usando o CMS global ao alterar um conteúdo as mudanças serão refletidas em todas as páginas que ele estiver sendo chamado.
Clicando aqui você encontra todos os tipos de conteúdo que poderão ser utilizados no CMS Global.
Como criar um CMS Global
Para criar um cms global é importante entendermos que precisamos de um contexto em que faça sentido a sua execução. No exemplo que iremos utilizar vamos criar um elemento comum, que já estamos acostumados (para saber como criar um elemento clique aqui). Nosso elemento será um banner e iremos chamá-lo na página Home e na página de Categoria.
Vamos chamar o elemento de 'banner-global', e dentro dele vamos colocar o seguinte código:
{% set bannerGlobal = _cmsGlobal('image', 'Banner global', 'ID da categoria', product.product_category_id) %}
{% if bannerGlobal.content %}
<div class="banner-global">
<img src="{{ bannerGlobal.content.desktop_url }}" />
</div>
{% endif %}
Indo mais a fundo no código acima, temos a chamada do método _cmsGlobal() que possui alguns parâmetros:
Tipo: No exemplo estamos usando o 'image', mas temos uma lista de todos os tipos de CMS's aceitos na PWA.Nome do bloco do CMS: O nome é uma referência para o lojista que identificará o bloco na tela de listagem dos blocos de conteúdos do CMS.Label da entidade: Caso você queira validar o bloco apenas se atender ao requisito da entidade (atributo) de um produto/categoria, o terceiro parâmetro será a label desse atributo/entidade. (Não é obrigatório)Atributo da entidade: Esse é o atributo do produto/categoria que será usado para validar baseado no valor que o lojista aplicar nas configurações do bloco no CMS. (Não é obrigatório)
Em seguida, temos o código HTML que faz a chamada do conteúdo do CMS global, muito similar ao HTML de um CMS comum como mostramos nesse tutorial.
Feitos os passos acima, podemos chamar o nosso elemento 'banner-global' com {% include 'pasta/banner-global' %} na página Home e o mesmo elemento na página de Categoria. Ao realizar qualquer alteração do conteúdo do CMS global, nesse caso a imagem, o elemento será atualizado em todas as páginas.
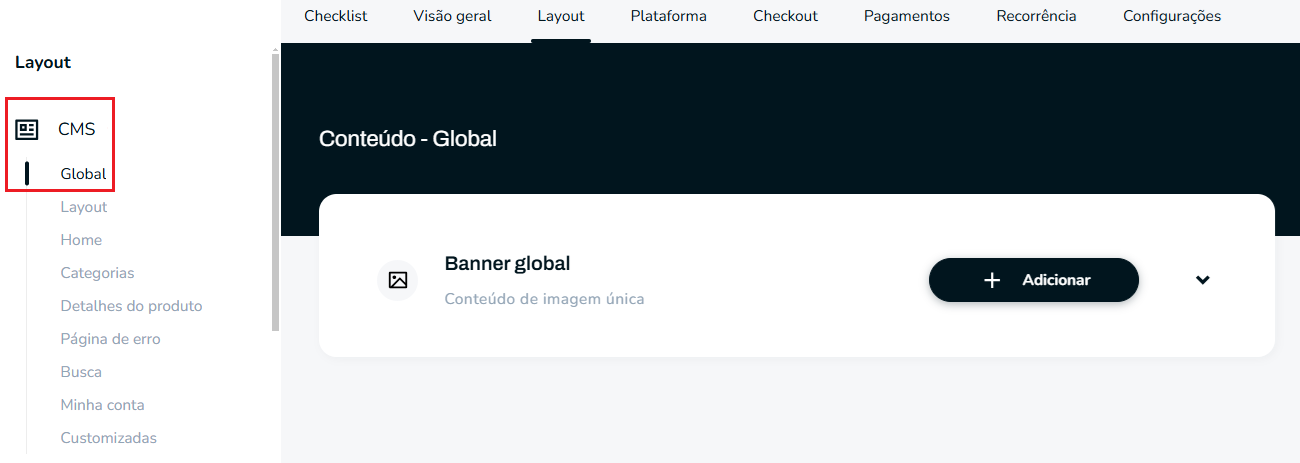
Veja no exemplo abaixo como ficará nosso CMS Global. Para acessar ele painel é bem simples, basta ir no menu lateral em CMS > Global.

Ao clicar em Adicionar você verá um conteúdo de CMS comum. Basta alimentar as imagens "Desktop" e "Mobile" (caso o desenvolvedor tenha aplicado no código a chamada do atributo bannerGlobal.content.mobile_url).
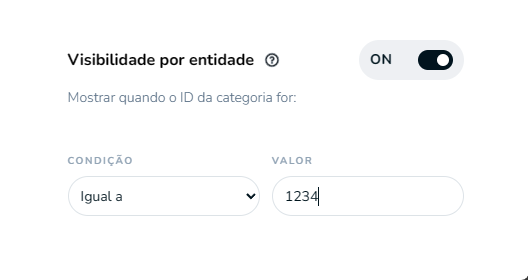
Você verá também que ainda no popup lateral um pouco mais abaixo das Informações da imagem, existe um campo chamado Visibilidade por entidade, isso significa que lá no código foi configurado essa chamada no terceiro e quarto parâmetro do método _cmsGlobal(tipo, label, labelEntidade, atributoEntidade).

Para aplicar uma regra de visibilidade para esse conteúdo de CMS Global, basta ativar o toggle para ON como mostra a imagem acima, e aplicar a condição e valor desejadas para que a regra seja validada. Você poderá ver a regra no subtítulo da sessão, onde está escrito: "Mostrar quando o ID da categoria for". Ou seja, para que a regra seja válida, o elemento 'banner-global' do nosso exemplo precisa estar localizado onde tenha acesso à esses atributos, como em uma página de produto, de categoria, ou até mesmo nos cards de produtos.