Home
Tanto a página inicial quanto qualquer outra página do painel permitem a inclusão de qualquer tipo de conteúdo HTML, incluindo tags script e outros elementos. Abaixo, segue um exemplo básico de uma página inicial estruturada com algumas funcionalidades padrão. Não se preocupe, cada funcionalidade será explicada detalhadamente.
<main class="pwat-home ismobile-top-menu">
<h1>Meu site | Simples, fácil e rápido.</h1>
<!-- BANNER PRINCIPAL -->
{% include 'inicial/slide principal' %}
<!-- SLIDE DE PRODUTOS "MAIS VENDIDOS" -->
{% set titulo = _cms('text', 'titulo segunda vitrine') %}
{% set produtos = _cms('products', 'produtos segunda vitrine') %}
{% include 'inicial/slide de produtos' with { id: '2' } %}
<section>conteudo x</section>
<div>conteúdo y</div>
<article>conteúdo z</article>
</main>
{% include 'scripts' %}
<script src="{{ _asset('home-scripts/index.js') }}"></script>
Como se trata de uma página, ou melhor dizendo, o conteúdo de uma página, a forma mais viável é "envolver" todo o conteúdo dentro de uma única tag, nesse caso a tag <main>.
Dentro dela nós temos algumas chamadas "especiais", padrões que criamos para facilitar a organização e o desenvolvimento.
Importação de elementos
{% include 'inicial/slide principal' %}
Podemos fazer a chamada de elementos que estão localizado na "aba" Elementos do menu lateral. No exemplo acima estamos acessando Elementos > inicial > slide principal.html.
Note que a chamada é feita pelo include e logo em seguida importamos o arquivo desejado. Caso ele esteja dentro de alguma pasta é necessário passar pasta/nome-do-arquivo.
Obs.: Esse tipo de chamada só funciona para arquivos que estão dentro da "aba" de Elementos.
Para saber mais sobre os elementos clique aqui.
Vitrine de produtos
{% set titulo = _cms('text', 'titulo segunda vitrine') %}
{% set produtos = _cms('products', 'produtos segunda vitrine') %}
{% include 'inicial/slide de produtos' with { id: '2' } %}
Vamos por parte:
{% set titulo = _cms('text', 'titulo segunda vitrine') %}: cria um atributo customizável do tipo text. Seu conteúdo será exibido no ambiente de CMS - Textos. O valor desse 'texto' será preenchido diretamente no ambiente de "CMS" de forma intuitiva.
{% set produtos = _cms('products', 'produtos segunda vitrine') %}: cria um atributo customizável do tipo products. Seu conteúdo será exibido no ambiente de CMS - Produtos. O valor dos produtos será preenchido diretamente no ambiente de "CMS" de forma intuitiva.
Não se preocupe, logo logo você entenderá perfeitamente o funcionamento desses atributos.
{% include 'inicial/slide de produtos' with { id: '2' } %}: importa o elemento que está dentro de Elementos > inicial > slide de produtos.html. Além do include e da pasta/nome-elemento, temos um parâmetro chamado with onde você pode passar um campo extra para ser usado da forma como desejar, nesse caso, o campo id: '2' foi usado para diferenciar a chamada do mesmo elemento mais de uma vez, ou seja, podemos chamar o inicial/slide de produtos quantas vezes forem necessárias e o conteúdo dele será diferente, porém, usando o mesmo layout. É uma forma simples de reaproveitamento de layout.
Vamos dar uma olhada mais a fundo no elemento slide de produtos.
{% if produtos.content %}
<section class="pwat-slide__products re-edition" data-grid="center-center">
<h2 class="pwat-slide__products-title">
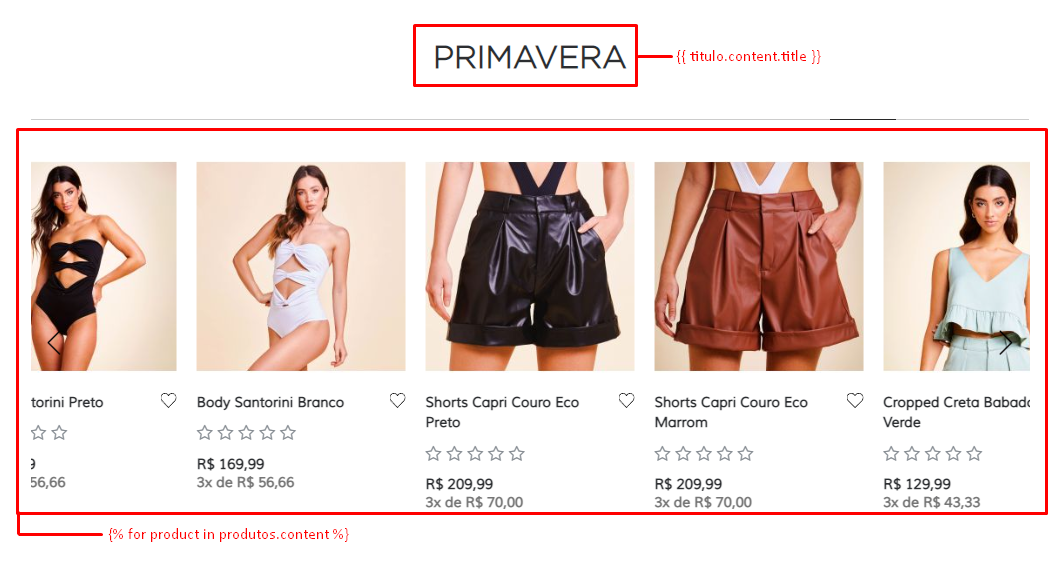
{{ titulo.content.title }}
</h2>
<div
class="swiper home-products-campaign-{{ id }}"
id="home-products-campaign-{{ id }}"
>
<div class="swiper-wrapper">
{% for product in produtos.content %}
<div class="swiper-slide">
{% include 'cartao de produto' %}
</div>
{% endfor %}
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination home-products-campaign-{{ id }}-pagination"></div>
</div>
</section>
{% endif %}
Nesse exemplo note que o
iddewith { id: '2' }está sendo chamado algumas vezes como{{id}}nos atributosclass=eid=das tags. É dessa forma que podemos diferenciar o conteúdo, reaproveitando o mesmo layout. Nesse caso, como se trata de uma vitrine, executamos alguns scripts para o funcionamento dos slides de rolagem do conteúdo. O campo{{ id }}servirá como uma 'luva' para diferenciar as vitrines que eu precisar reaproveitar usando esse mesmo layout.
Explicando o código:
{% if produtos.content %}
{% endif %}
O HTML só será exibido caso exista algum conteúdo preenchido no 'CMS' do elemento chamado 'produtos segunda vitrine', caso não exista nenhum conteúdo, o HTML é removido. Lembrando que o objeto 'produtos' é aquele que criamos logo acima: {% set produtos = _cms('products', 'produtos segunda vitrine') %}.
{{ titulo.content.title }}
Aqui temos o título da vitrine, lembrando que esse 'título' também é um conteúdo criado para o 'CMS', setado acima com o código: {% set titulo = _cms('text', 'titulo segunda vitrine') %}. O objeto titulo possui dentro dele o content e dentro de content temos dois campos: title e description. Nesse caso em específico estamos usando apenas o valor de title. Não é obrigatório usar o description caso não queira. Para entender mais sobre como esses valores são preenchidos acesse: CMS - Textos.
{% for product in produtos.content %}
<div class="swiper-slide">
{% include 'cartao de produto' %}
</div>
{% endfor %}
Por fim, temos a listagem dos produtos que foram configurados também no 'CMS'. O objeto produtos.content traz consigo um array com todos os produtos filtrados de acordo com a configuração feita pelo 'CMS'.
{% include 'cartao de produto' %}
Temos também a importação do elemento {% include 'cartao de produto' %} que está localizado em Elementos > cartao de produto.html, para saber mais sobre o elemento cartão de produto clique aqui.
Você tem a liberdade de criar quantos 'cards de produto' quiser e organizar isso em pastas, mas esse exemplo está de acordo com nosso template base. Ao importar o elemento cartao de produto dentro do {% for product in produtos.content %} o atributo product fica disponível para o elemento utilizar e trazer todas as configurações do produto como: nome, descrição, preço, entre outros.
Por fim, temos o resultado final da nossa vitrine de produtos representada abaixo:

Obs.: Separar o código das páginas em elementos é uma boa prática para que a manutenção do site seja mais simples e rápida.
É importante destacar que essa estrutura para criação e utilização de vitrines também pode ser utilizada em outras páginas e não somente na home page