Debug
O debug é uma "mão na roda" para entender o que está sendo retornado pelo seu código. Ele é muito simples de ser utilizado, veja o exemplo do código abaixo:
{{ _debug(ATRIBUTO) }}
O debug deve ser utilizado dentro do próprio HTML, então se você está por exemplo na página de produto e precisa verificar os campos do objeto product, você pode usar:
<main>
<!-- código html -->
{{ _debug(product) }}
</main>
Ao acessar a página em que você aplicou o debug, você verá o seguinte botão:

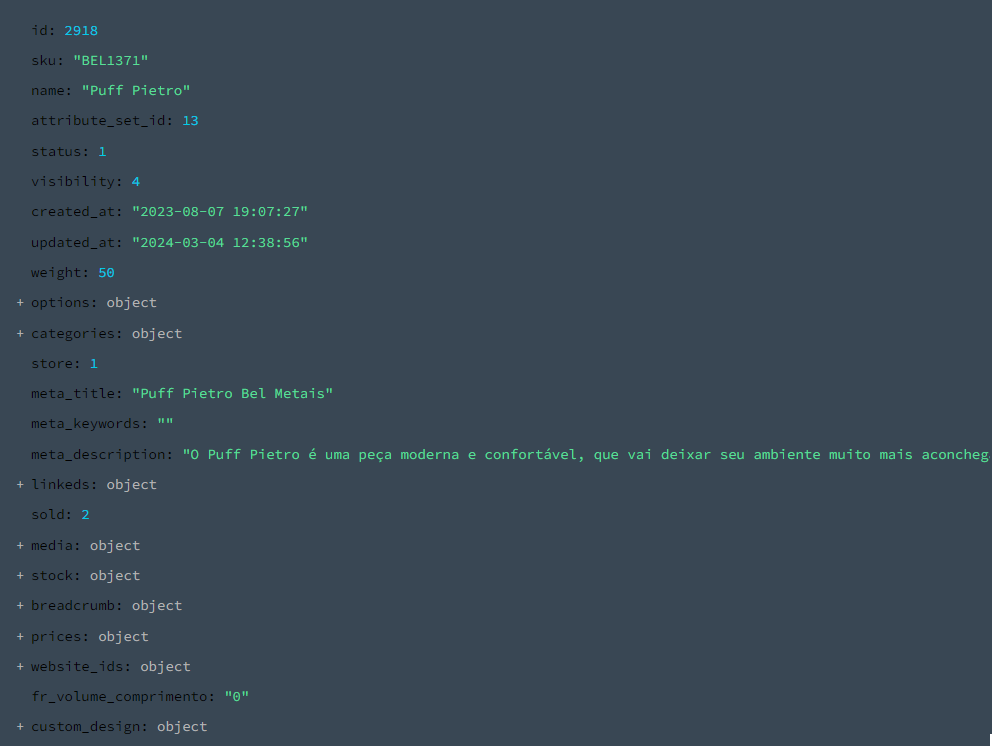
Ao clicar no botão, você irá se deparar com um "popup" que trará os valores do atributo debugado. No exemplo abaixo estamos utilizando o objeto product: